Widgets on Shoptet
We have prepared a script for you to easily integrate Twisto widgets into your Shoptet eshop.
Shoptet offers many ways to customize your eshop so provided instructions may not be applicable to your eshop. If you want to inspire how to integrate Twisto widgets, you can check our source code.
Editing Shoptet template
- Log in to your Shoptet administration.
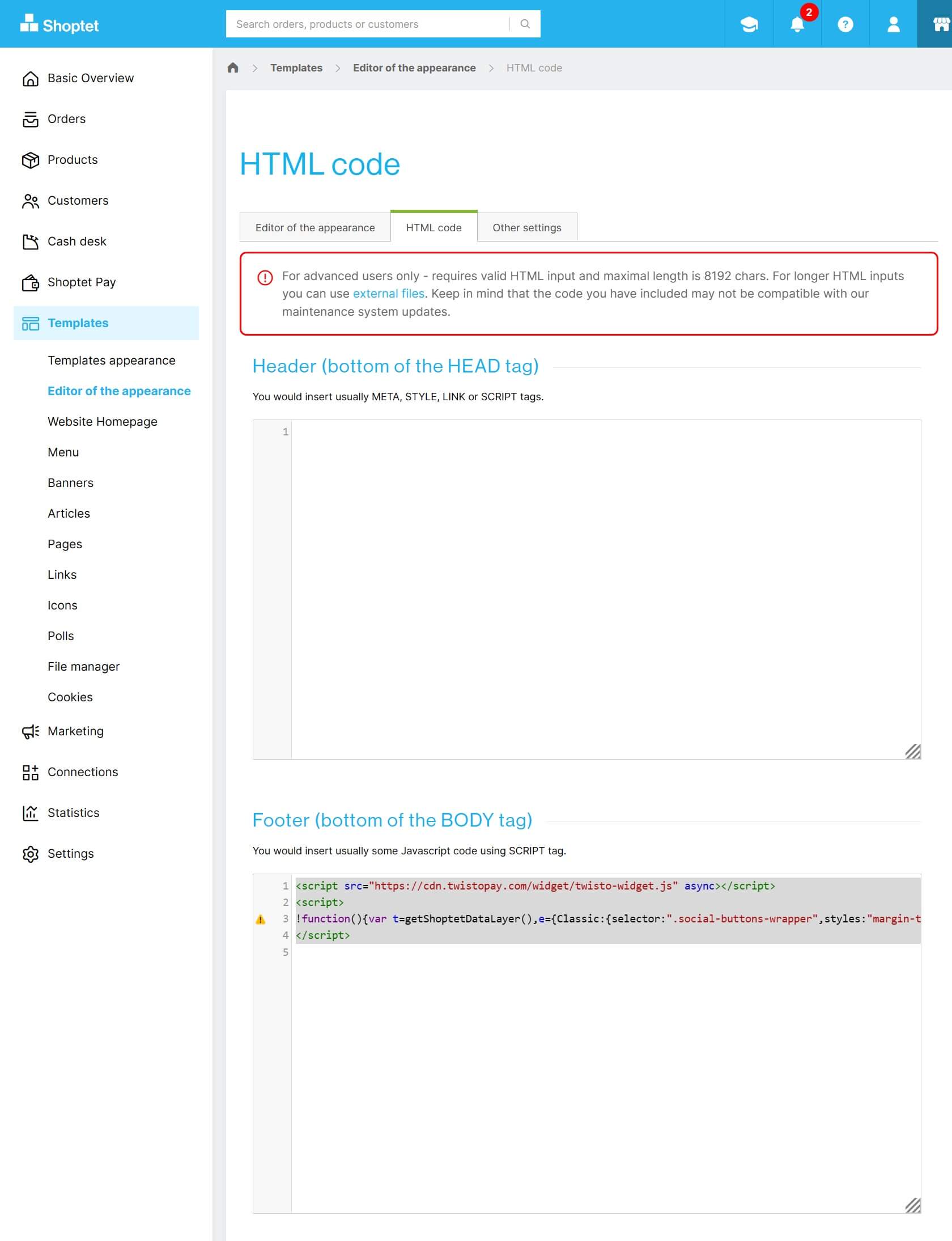
- Go to Templates > Editor of the appearance > HTML code.
- Find the Footer (bottom of the BODY tag) section.
Now you should see something similar to this: 
Adding Twisto widgets
Depending on whether you have enabled Pay in three product on your eshop, you can choose one of the following scripts and insert it into the Footer (bottom of the BODY tag) section.
Pay in three and Pay in 30 days
Pay in 30 days widget is always displayed. Pay in three widget is displayed only if the price is higher than 1500 CZK.
<script src="https://cdn.twistopay.com/widget/twisto-widget.js" async></script>
<script>
!function(){var t=getShoptetDataLayer(),e={Classic:{selector:".social-buttons-wrapper",styles:"margin-top: 19px;"},Samba:{selector:".p-to-cart-block",styles:"margin-bottom: 16px;"},Disco:{selector:".p-to-cart-block",styles:"margin-top: 22px;"},Step:{selector:".p-to-cart-block",styles:"margin-top: 10px; margin-bottom: 10px;"},Waltz:{selector:".add-to-cart",styles:"margin-bottom: 16px;"},Tango:{selector:".price.row"},Techno:{selector:".p-details-bottom .p-details",styles:"margin-top: 17px;"},Echo:{selector:"form.p-action",styles:"margin-top: 17px;"},Soul:{selector:".product-detail-cart",styles:"margin-top: 24px;"},Rock:{selector:"#product-detail",styles:"margin-top: 16px;"},Pop:{selector:"#product-detail",styles:"margin-top: 20px; margin-bottom: 20px;"}};if("productDetail"===t.pageType){var o=Number(t.product.priceWithVat),a=t.language,c=shoptet.design.template.name,r=document.querySelector(e[c].selector),i="<style>twisto-widget {".concat(e[c].styles," margin-bottom: 16px; order: 300;}</style>");if(o>=1500){var n,s,l,p,d=null!==(n=null!==(s=null===(l=document.querySelector("meta[name='author']"))||void 0===l?void 0:l.getAttribute("content"))&&void 0!==s?s:null===(p=document.querySelector("#logo"))||void 0===p?void 0:p.title)&&void 0!==n?n:"",g=t.product.currency;r.insertAdjacentHTML("afterend","".concat(i,'<style> twisto-widget:nth-of-type(1) {margin-bottom: 12px;} twisto-widget:nth-of-type(2) {margin-top: 12px;}</style><twisto-widget product="pay-in-30-days" language=').concat(a,'></twisto-widget><twisto-widget product="pay-in-3" language=').concat(a,' merchant-name="').concat(d,'" amount="').concat(o,'" currency="').concat(g,'"></twisto-widget>'))}else r.insertAdjacentHTML("afterend","".concat(i,'<twisto-widget product="pay-in-30-days" language=').concat(a,"></twisto-widget>"))}}();
</script>Pay in three
The script automatically detects if the price is higher than 1500 CZK and displays the widget only in that case.
<script src="https://cdn.twistopay.com/widget/twisto-widget.js" async></script>
<script>
!function(){var t=getShoptetDataLayer(),e={Classic:{selector:".social-buttons-wrapper",styles:"margin-top: 19px;"},Samba:{selector:".p-to-cart-block",styles:"margin-bottom: 16px;"},Disco:{selector:".p-to-cart-block",styles:"margin-top: 22px;"},Step:{selector:".p-to-cart-block",styles:"margin-top: 10px; margin-bottom: 10px;"},Waltz:{selector:".add-to-cart",styles:"margin-bottom: 16px;"},Tango:{selector:".price.row"},Techno:{selector:".p-details-bottom .p-details",styles:"margin-top: 17px;"},Echo:{selector:"form.p-action",styles:"margin-top: 17px;"},Soul:{selector:".product-detail-cart",styles:"margin-top: 24px;"},Rock:{selector:"#product-detail",styles:"margin-top: 16px;"},Pop:{selector:"#product-detail",styles:"margin-top: 20px; margin-bottom: 20px;"}};if("productDetail"===t.pageType){var o=Number(t.product.priceWithVat),r=t.language,a=shoptet.design.template.name,l=document.querySelector(e[a].selector),s="<style>twisto-widget {"+e[a].styles+" order: 300;}</style>";if(o>=1500){var i,c,p,n,d=null!==(i=null!==(c=null===(p=document.querySelector("meta[name='author']"))||void 0===p?void 0:p.getAttribute("content"))&&void 0!==c?c:null===(n=document.querySelector("#logo"))||void 0===n?void 0:n.title)&&void 0!==i?i:"",g=t.product.currency;l.insertAdjacentHTML("afterend",s+'<twisto-widget product="pay-in-3" language='+r+' merchant-name="'+d+'" amount="'+o+'" currency="'+g+'"></twisto-widget>')}else l.insertAdjacentHTML("afterend",s+'<twisto-widget product="pay-in-30-days" language='+r+"></twisto-widget>")}}();
</script>Pay in 30 days
<script src="https://cdn.twistopay.com/widget/twisto-widget.js" async></script>
<script>
!function(){var t=getShoptetDataLayer(),e={Classic:{selector:".social-buttons-wrapper",styles:"margin-top: 19px;"},Samba:{selector:".p-to-cart-block",styles:"margin-bottom: 16px;"},Disco:{selector:".p-to-cart-block",styles:"margin-top: 22px;"},Step:{selector:".p-to-cart-block",styles:"margin-top: 10px; margin-bottom: 10px;"},Waltz:{selector:".add-to-cart",styles:"margin-bottom: 16px;"},Tango:{selector:".price.row"},Techno:{selector:".p-details-bottom .p-details",styles:"margin-top: 17px;"},Echo:{selector:"form.p-action",styles:"margin-top: 17px;"},Soul:{selector:".product-detail-cart",styles:"margin-top: 24px;"},Rock:{selector:"#product-detail",styles:"margin-top: 16px;"},Pop:{selector:"#product-detail",styles:"margin-top: 20px; margin-bottom: 20px;"}};if("productDetail"===t.pageType){var o=t.language,s=shoptet.design.template.name,a=document.querySelector(e[s].selector),r="<style>twisto-widget {".concat(e[s].styles," order: 300;}</style>");a.insertAdjacentHTML("afterend","".concat(r,'<twisto-widget product="pay-in-30-days" language=').concat(o,"></twisto-widget>"))}}();
</script>Testing
After you have added the script, you can test if everything works correctly. Go to product detail page and you should see Twisto widget. Try different responsive modes and make sure that the widget is still in the right place. And that's it! You have successfully integrated Twisto widgets into your Shoptet eshop.

Troubleshooting
If you have widget in wrong place, you can try to change the selector in the script. That should be done by your developer. You can use our source codes as an inspiration.Pay in three and Pay in 30 days source code, Pay in three source code and Pay in 30 days source code.